上拉加载下拉刷新
一、介绍
下拉刷新和上拉加载这两种交互方式通常出现在移动端中
本质上等同于 PC 网页中的分页,只是交互形式不同
开源社区也有很多优秀的解决方案,如iscroll、better-scroll、pulltorefresh.js库等等
这些第三方库使用起来非常便捷
我们通过原生的方式实现一次上拉加载,下拉刷新,有助于对第三方库有更好的理解与使用
二、实现原理
上拉加载及下拉刷新都依赖于用户交互
最重要的是要理解在什么场景,什么时机下触发交互动作
上拉加载
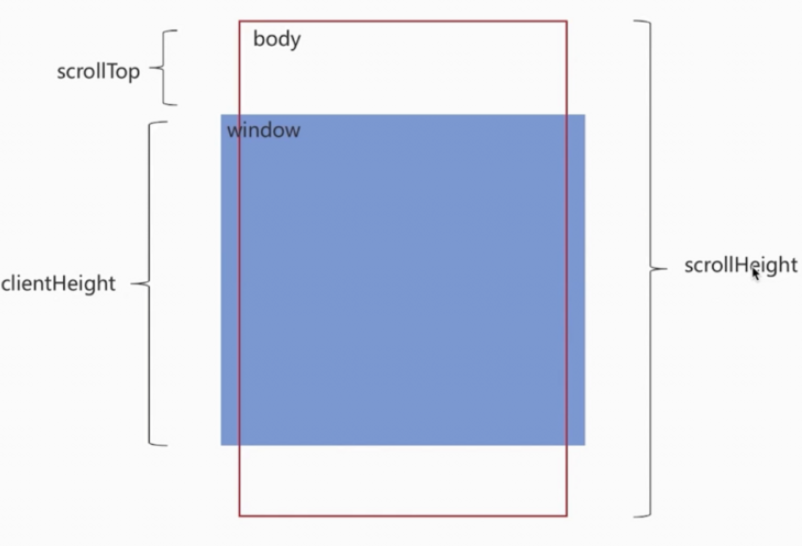
首先可以看一张图

上拉加载的本质是页面触底,或者快要触底时的动作
判断页面触底我们需要先了解一下下面几个属性
scrollTop:滚动视窗的高度距离window顶部的距离,它会随着往上滚动而不断增加,初始值是 0,它是一个变化的值clientHeight:它是一个定值,表示屏幕可视区域的高度;scrollHeight:页面不能滚动时也是存在的,此时 scrollHeight 等于 clientHeight。scrollHeight 表示body所有元素的总长度(包括 body 元素自身的 padding)
综上我们得出一个触底公式:
scrollTop + clientHeight >= scrollHeight;
简单实现
let clientHeight = document.documentElement.clientHeight; //浏览器高度
let scrollHeight = document.body.scrollHeight;
let scrollTop = document.documentElement.scrollTop;
let distance = 50; //距离视窗还用50的时候,开始触发;
if (scrollTop + clientHeight >= scrollHeight - distance) {
console.log("开始加载数据");
}
下拉刷新
下拉刷新的本质是页面本身置于顶部时,用户下拉时需要触发的动作
关于下拉刷新的原生实现,主要分成三步:
- 监听原生
touchstart事件,记录其初始位置的值,e.touches[0].pageY; - 监听原生
touchmove事件,记录并计算当前滑动的位置值与初始位置值的差值,大于0表示向下拉动,并借助 CSS3 的translateY属性使元素跟随手势向下滑动对应的差值,同时也应设置一个允许滑动的最大值; - 监听原生
touchend事件,若此时元素滑动达到最大值,则触发callback,同时将translateY重设为0,元素回到初始位置
举个例子:
Html结构如下:
<main>
<p class="refreshText"></p>
<ul id="refreshContainer">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
...
</ul>
</main>
监听touchstart事件,记录初始的值
var _element = document.getElementById("refreshContainer"),
_refreshText = document.querySelector(".refreshText"),
_startPos = 0, // 初始的值
_transitionHeight = 0; // 移动的距离
_element.addEventListener(
"touchstart",
function (e) {
_startPos = e.touches[0].pageY; // 记录初始位置
_element.style.position = "relative";
_element.style.transition = "transform 0s";
},
false
);
监听touchmove移动事件,记录滑动差值
_element.addEventListener(
"touchmove",
function (e) {
// e.touches[0].pageY 当前位置
_transitionHeight = e.touches[0].pageY - _startPos; // 记录差值
if (_transitionHeight > 0 && _transitionHeight < 60) {
_refreshText.innerText = "下拉刷新";
_element.style.transform = "translateY(" + _transitionHeight + "px)";
if (_transitionHeight > 55) {
_refreshText.innerText = "释放更新";
}
}
},
false
);
最后,就是监听touchend离开的事件
_element.addEventListener(
"touchend",
function (e) {
_element.style.transition = "transform 0.5s ease 1s";
_element.style.transform = "translateY(0px)";
_refreshText.innerText = "更新中...";
// todo...
},
false
);
从上面可以看到,在下拉到松手的过程中,经历了三个阶段:
- 当前手势滑动位置与初始位置差值大于零时,提示正在进行下拉刷新操作
- 下拉到一定值时,显示松手释放后的操作提示
- 下拉到达设定最大值松手时,执行回调,提示正在进行更新操作