组件的生命周期
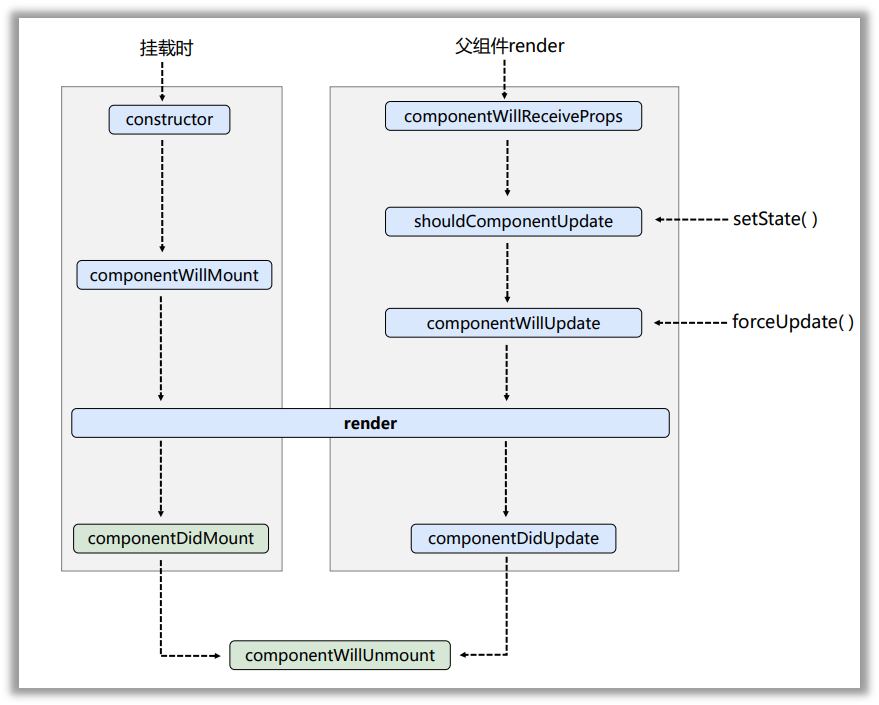
旧的生命周期
- 初始化阶段: 由 ReactDOM.render()触发---初次渲染
- constructor()
- componentWillMount()
- render()
- componentDidMount()
- 更新阶段: 由组件内部 this.setSate()或父组件重新 render 触发
- shouldComponentUpdate()
- componentWillUpdate()
- render()
- componentDidUpdate()
- 卸载组件: 由 ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()

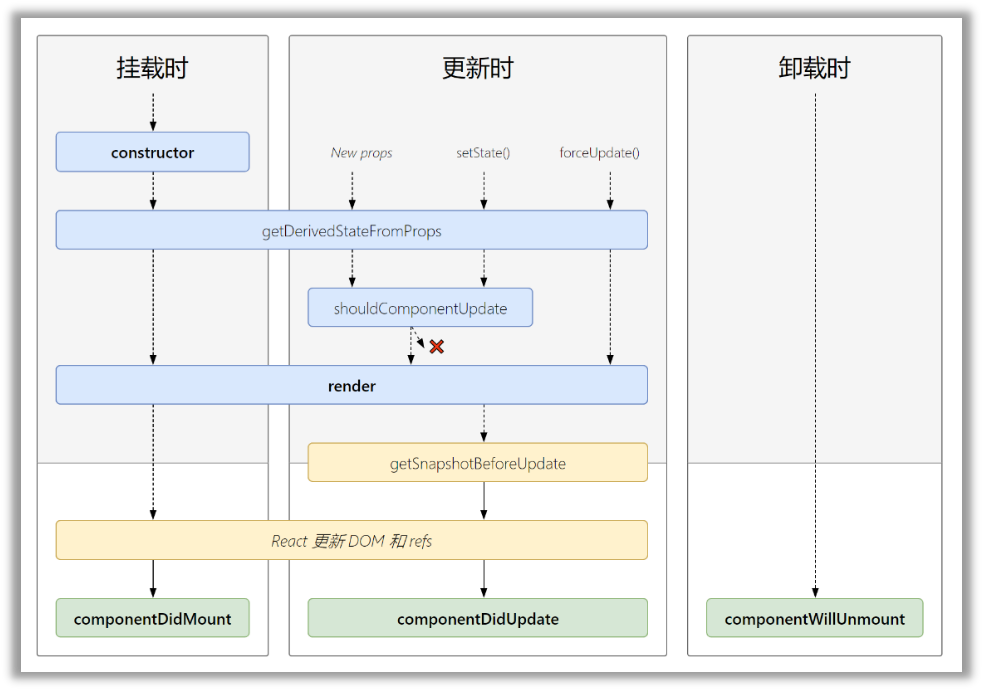
新的生命周期
- 初始化阶段: 由 ReactDOM.render()触发---初次渲染
- constructor()
getDerivedStateFromProps
- render()
- componentDidMount()
- 更新阶段: 由组件内部 this.setSate()或父组件重新 render 触发
getDerivedStateFromProps
- shouldComponentUpdate()
- render()
getSnapshotBeforeUpdate
- componentDidUpdate()
- 卸载组件: 由 ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()

重要的勾子
- render:初始化渲染或更新渲染调用
- componentDidMount:开启监听, 发送 ajax 请求
- componentWillUnmount:做一些收尾工作, 如: 清理定时器